Para empezar un nuevo proyecto Android, seleccionamos File/New/Other/Android Proyect
Pulsamos en Next, y nos aparecerá una ventana emergente, donde:
- Project name: Es el nombre que queramos darle a nuestro proyecto
- Package name: Deberá de ser un nombre único. Google sugiere que como base pongas: nombreaplicacion.nombredesarrollador
- Activity name: El nombre de la clase que implementará la actividad.
- Application name: El nombre que aparecerá al usuario.
También seleccionaremos en que versión de Android queremos trabajar. Es más lógico escoger la 2.2 (o la más actual que exista) ya que funcionaría para todas las versiones anteriores, si da la casualidad de que el usuario tiene la 1.6 por ejemplo.
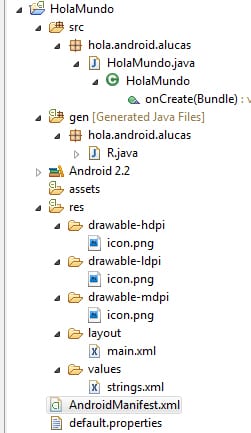
Posteriormente vemos como se crea el proyecto en la barra de la derecha. Si lo abrimos podemos observar todo el esqueleto de la aplicación y cada una de sus partes.Podemos definir que Android utiliza un motor Java de fondo (con su API propia pero muy parecida a Java), y el entorno gráfico que utiliza XML.Un esquema podría ser este:
Motor Java<—>Interfaz Xml<—>UsuarioPartes importantes de una aplicación Android:
- AndroidManifest: Es un archivo de tipo XML, algo así como un indice de la aplicación donde definimos la versión de nuestra aplicación, los activities de los que consta y los permisos que debe de tomar la aplicación (conexión a internet, mensajeria, contactos, etc).
- Activities: Se define por si misma como la ventana que aparece para el usuario. Por defecto se crea una pero si queremos desarrollar otras ventanas que interactuen con el usuario (al pusar un botón por ejemplo), debemos de crearlas aparte y definirlas en el manifest.
- Res/Layout/Main.Xml: Define toda la interfaz gráfica de la aplicación, por defecto crea la inicial con un layout (capa) simplón.
- Res/Values/Strings.Xml: Define un cadena de caracteres a ser llamada desde nuestra aplicación Java.Resulta mas útil que estar escribiendo variables en la propia aplicación. Por defecto nos crea un string que resuelve el nombre de la aplicación.
- Res/Drawable: Aquí encontramos todos los iconos e imágenes que vamos a usar en nuestra aplicación.
- Src/Package/Aplicación.java: Todo el código en Java de nuestra aplicación.
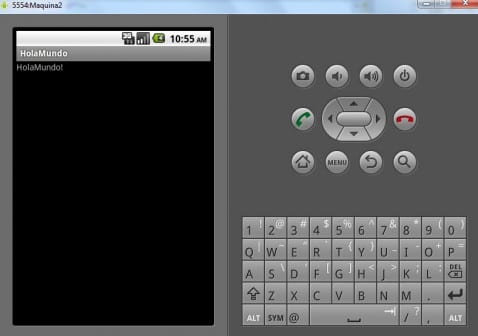
Ahora vamos a proceder a mostrar un “Hola Mundo” como texto en nuestra aplicación. Para ello, vamos al fichero de strings.xml y definimos:
<string name=”hello”> HolaMundo!</string>
Vamos al fichero de interfaz, que como ya sabemos es el main.xml:
<?xml version=”1.0″ encoding=”utf-8″?><LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”android:orientation=”vertical”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
><TextView
android:layout_width=”fill_parent”android:layout_height=”wrap_content”
/></LinearLayout>
Como vemos, en la cabecera se define el metadata y la codificación que vamos a usar (utf8). Después viene seguido el tag <layout> que encierra la capa principal de la aplicación. Quien tenga nociones de html y xml no tendrá mucha dificultad de la idea principal.
android:orientation=”vertical”<TextView
Todo esto viene vía Androidsis y me pareció interesante postearlo aquí.











No hay comentarios:
Publicar un comentario