
Como diseñadores tenemos que ser conscientes de la función de nuestro trabajo y del diseño tanto como nos preocupamos por la estética y lo visual. Hay muchos términos para el diseño de cómo nuestro sitio web trabaja y de sus funciones, desde el diseño de usabilidad a la experiencia de usuario, pero lo que permanece constante es que si queremos ser mejores diseñadores debemos tener en cuenta estos dos conceptos juntos.
Y esto se logra utilizando las leyes para el diseño claro y eficaz como guías, con fórmulas comprobadas para mejorar el diseño. Estas leyes, o reglas, mejoran la usabilidad y la experiencia de usuario de nuestros diseños así como los valores estéticos. Además, siempre podremos citar y consultar estas leyes al presentar o discutir un proyecto que creemos buenos y que, ahora, podremos justificar (la eterna batalla contra nuestros jefes y/o clientes).
Aquí os dejo estas 10 leyes:
1. Ley de Hick
El tiempo que una persona se tarda para tomar una decisión es proporcional a la “entropía de decisión” es decir, cantidad y complejidad de alternativas que existen. Esta ley habla de lo realmente importante que es la simplicidad.
En pocas palabras podemos medir el tiempo que tarda una persona en acceder a una opción a partir de la cantidad de opciones que se muestran. Este principio no sólo se aplica para el menú de navegación sino también a la navegación, incluyendo enlaces, menú, breadcrumb (desmigajado), etc. En sí, cualquier mecanismo que motive el movimiento por un website.
Tener en cuenta la ley de Hick no implica crear una gran cantidad de submenús para reducir las opciones y menú largo puede ser más efectivo, puesto que tiempo de subnavegación también cuenta a la hora de la toma de decisión.
Esta ley también afecta a las famosas nubes de palabras (que este blog tiene enla barra lateral): en la medida que la nube sea más robusta, aumentará el tiempo de decisión. Por ello la importancia de destacar considerablemente las opciones que ofrecemos. No olvidemos la ley de Fitts, que aquí juega un papel relevante (la veremos un poco más abajo).
Conclusiónes:
1. ¡Simplificar! Simplificar todo lo que se pueda, no digas cosas que en realidad no quieres decir, para qué tener una sección o una categoría que sabes que está condenada a muerte.
2. Innova, ¡cambia paradigmas! Utiliza principios como page paradigme o la búsqueda fasetada, crea nuevos conceptos.
3. Haz pruebas con usuarios, ellos son más sabios que tú, siempre
4. Piensa en pequeño para poder hacer algo grande
5. Respeta las leyes o, al menos, tenlas en cuenta
La ley de Hick viene del estudio del caso clásico que se desarrolla en una tiendecita que pone muestras de miel gratuítas para los clientes (la típica degustación). En una tienen más de 40 tipos distintos de miel donde elegir y en otra sólo hay unas pocas muestras. Lo que descubrieron fue que los clientes se llevaban más mermelada y más rápidamente con pocas muestras. Y esto ocurrió hace más de 40 años. Los clientes ante una selección tan grande, se bloqueaban y acababann por no comprar.
2. Principio de Pareto o regla del 80/20
La regla 80/20, o Principio de Pareto (y recibe este nombre en honor a Vilfredo Pareto, quien lo enunció por primera vez), no es una ley, sino una regla genérica que puede aplicarse para muchos aspectos de la vida. Uno de los ejemplos en negocios más usado comúnmente es cuando el 80 por ciento del beneficio de una compañía es generado por el 20 por ciento de sus clientes. Con esta información se puede decidir qué clientes son estratégicos (hay que cuidar) y cuáles tienen menor importancia. Estas cifras son arbitrarias; no son exactas y pueden variar. Su aplicación reside en la descripción de un fenómeno y, como tal, es aproximada y adaptable a cada caso particular.
El 80% de nuestras visitas buscan sólo el 20% de lo que tenemos que ofrecer. Diseñar sólo para un 20% puede ser una soberana estupidez. Por tanto habrá que ponerselo fácil a esa gran mayoría de visitantes que tenemos y hacerle muy accesible la información más demandada. Quizás haya que modificar la página de inicio, quizás haya que simplificar aún más, quizás haya que "esconder"cosas...

3. La regla de los tercios
La regla de los tercios es un método de composición de elementos para ser visualmente agradable, además de determinar la manera en que los ojos de los usuarios ven a través de la página. Los fotógrafos han estado utilizando este principio durante años para crear composiciones visualmente mucho más interesantes. Si en fotografía es la Ley a tener en cuenta casi en mayúsculas, en los demás campos visuales (como diseño gráfico o web) debería serlo también.
La regla de los tercios se utiliza mediante la ruptura de un diseño en tres partes, tanto vertical como horizontalmente (como si fueras a jugar al 3 en raya). Esto construye una cuadrícula de líneas que se cortan. Mediante estas intersecciones, debemos ordenar todos los elementos que aparecen en la imagen. Los fotógrafos y pintores suelen utilizar los cuatro puntos de intersección para ubicar en ellos el centro de atención de la composición y así crear una imagen estéticamente agradable y balanceada. Normalmente el punto de atención o el sujeto principal se coloca en cualquiera de los cuatro puntos y, si existiese un segundo punto de atención, éste se ubicaría al lado opuesto diagonalmente, es decir, el punto opuesto.
Si colocamos elementos que se deben usar en el primer 1/3 o en el segundo del espacio serán más agradables visualmente para la mayoría de los usuarios.
4. Proximidad
La ley de la proximidad muy a menudo se olvida, incluso por diseñadores experimentados. Esta ley establece que los elementos que están cerca unos de otros aparecen siempre relacionados entre ellos. Esto suena como una ley muy simple y obvia pero a menudo es pasado por alto. Más a menudo de lo que se piensa.
Esto significa que debes ser consciente de la cantidad de espacio que hay entre los elementos con respecto al diseño. Si existe una serie de elementos muy próximos entre sí, los usuarios asumen inconscientemente que está hecho a propósito y que esos elementos están relacionados. A menudo un problema en las aplicaciones web, donde los botones o controles se agrupan sin relación alguna. El resultado es que los usuarios se confunden al tratar de usar y de entender la aplicación o el website.
Por ejemplo, un botón de búsqueda que está demasiado cerca de uno para guardar y cancelar, para el usuario, es bastante probable (por no decir totalmente) pensar que la búsqueta está relacionada con ese guardar y cancelar que ve tan cerca. Algunos usuarios pueden pensar que la búsqueda se hace sobre las versiones anteriores de su trabajo o que es específica para la ayuda, etc... Recuerda que cada persona es un mundo y existen casi tantas versiones de pensamiento como personas.
La proximidad debe usarse con cuidado, ya que es extremadamente poderosa (y fácil de no poderse controlar). Un ejemplo simple del buen uso de la proximidad pondría a los titulares más cerca de los párrafos que están relacionados con ellos que a los párrafos anteriores. Este blog, con sus titulares y entradas, es ejemplo de ello.
Así de simple. Ahora lo volveréis a olvidar en vuestro próximo diseño. Es el ciclo de la vida.
5. Feedback (realimentación)
El feedback (o retroalimentación) es un concepto que los diseñadores industriales han dominado durante décadas. El feedback da al usuario una indicación clara de que algo ha pasado, pasa en estos momentos o que pasará. Esta comunicación es esencial en el diseño de muchos productos: considera una máquina de café que no tiene una luz de indicación de funcionamiento. Estaría probablemente haciendo café todo el día (y la noche casi que también).
Desde que los usuarios interactúan con nuestras webs y aplicaciones tenemos que ser conscientes de proporcionarles la debida información. Esto significa facilitar las barras de carga, los estados en todas las relaciones (mediante la propiedad de enlaces ya visitados), etc.
A veces los diseñadores nos olvidamos que los estados hover en los enlaces por flojera y que, sin embargo, ni mejora la usabilidad ni la calidad de su diseño.
6. Ley de Fitts
En ergonomía, la ley de Fitts es un modelo del movimiento humano que predice el tiempo necesario para moverse rápidamente desde una posición inicial hasta una zona destino final como una función de la distancia hasta el objetivo y el tamaño de éste. La ley de Fitts se usa para modelar el acto de apuntar, tanto en el mundo real, por ejemplo con una mano o dedo, como en los ordenadores, por ejemplo con un ratón o tabñeta gráfica. Fue publicada por Paul Fitts en 1954.
Como diseñadores web podemos (y debemos) ser muy diestros con ratón, teclado y la tableta gráfica. Pero esto no ocurre por igual con nuestros usuarios y visitantes, así que debemos tenerlo en cuenta. Los usuarios tardarán en encontrar opciones de menús o etiquetas en los formularios, así que intentemos ponérselos lo más fácilmente posible.
Un mal uso común de la ley de Fitts es, por ejemplo, cuando en un diseño se codifica de manera que el texto de una barra de menú se pueda hacer click, pero en las fichas no se pueda. O aumentar el área sobre la que clikear para acceder. A veces esto significar englobar contenidos en un "titular" (o botón o lo que quieras) y hacerlos accesibles através de el mismo.
Pero todo esto puede funcionar en sentido contrario, es decir, los elementos que queramos que sean difíciles de acceder (como botones o enlaces de cancelación) deberían tener áreas para clickear mucho más pequeñas.

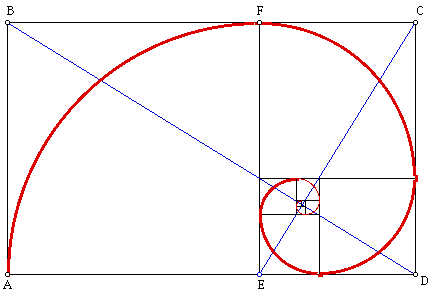
7. La proporción áurea
Se trata de un número algebraico que posee muchas propiedades interesantes y que fue descubierto en la antigüedad, no como “unidad” sino como relación o proporción entre segmentos de rectas. Esta proporción se encuentra tanto en algunas figuras geométricas como en la naturaleza en elementos tales como caracolas, nervaduras de las hojas de algunos árboles, el grosor de las ramas, etc.
Asimismo, se atribuye un carácter estético especial a los objetos que siguen la razón áurea, así como una importancia mística. A lo largo de la historia, se le ha atribuido importancia en diversas obras de arquitectura y otras artes, aunque algunos de estos casos han sido objetables para las matemáticas y la arqueología. A veces se confunde la proporción áurea con la regla de los tercios, pero son completamente diferentes.
La proporción áurea se puede describir como una relación con los elementos de un formulario, tales como altura y su anchura, en una proporción de 0,618. Es aplicable a los rostros humanos, así que ¿porqué no a nuestros formularios o menús?
Cuando se aplica a los rectángulos se puede seguir creando pequeñas disecciones iguales mediante la relación de .618, lo cual crea un patrón de espiral natural.Es el ejemplo de las cochas de caracolas o de los caracoles que nos comemos en primavera.
Todo lo que se rige por la proporción áurea aparenta ser más proporcionado y correcto.
8. La navaja de Ockham
La navaja de Ockham (a veces escrito Occam u Ockam) es un principio de economía o principio de parsimonia, es un principio filosófico atribuido a Guillermo de Ockham (1280-1349), según el cual cuando dos teorías en igualdad de condiciones que tienen las mismas consecuencias debe preferirse la teoría más simple siempe a la más compleja.
Por ejemplo, si un árbol quemado está caído en tierra, podría ser debido a la caída de un rayo o debido a un programa secreto de armas del gobierno. En el caso del árbol, la explicación más simple sería la caída del rayo.
La navaja de Ockham en pocas palabras, afirma que "la solución más simple es casi siempre el mejor." Con la flexibilidad y el poder de la web y nuestras herramientas de diseño, es fácil dejarse llevar y complicar las cosas. El resultado es un sitio web muy complicado o un diseño con muchas funcionalidades e información, pero que es difícil de usar, de construir y, especialmente, de mantener. A pesar de que uno podría pensar que la web podría llegar a más, lo que realmente se logra es menos.
Esto sucede a menudo en el problema por el que las empresas sienten la necesidad de poner todo lo que se pueda desde la página de inicio por si alguien la necesitara. Lo que se ignora es que la inmensa mayoría de los usuarios tendrán (o sólo querran acceder) acceso a cerca del 20% del contenido en el sitio (véase la regla 80/20 anteriormente).
El ser implacables sobre el valor que una página o parte del contenido proporciona y eliminar cualquier cosa que no es necesario hará mucho más fuertes y más eficaces nuestros diseños.
Además, esta norma habla de lo obsoleta que se encuentra la frase "un diseño no está terminado cuando no hay nada más que añadir" (y que no hay nada que quitar). La simplicidad en el diseño es algo elegante, sofisticado y mucho más eficaz que el complejo estilo decorativo tan frecuente en las webs de hoy días. Recargar y más recargar. Como en las horteradas tuning con ruedas que a veces se ven por la calle.

9. Secuencia de Fibonacci
En matemáticas, la sucesión o secuencia de Fibonacci es la siguiente sucesión infinita de números naturales:
0,1,1,2,3,5,8,13,21,34,55,89,144...
La sucesión inicia con 0 y 1, y a partir de ahí cada elemento es la suma de los dos anteriores.
A cada elemento de esta sucesión se le llama número de Fibonacci. Esta sucesión fue descrita en Europa por Leonardo de Pisa, matemático italiano del siglo XIII también conocido como Fibonacci. Tiene numerosas aplicaciones en ciencias de la computación, matemáticas y la teoría de juegos.
Esto es bastante significativo ya que se ha encontrado en muchas obras de creación clásica, se encuentra comúnmente en la naturaleza y es de uso muy frecuente, además de la proporción áurea. Patrones basados en la secuencia son estéticos y por ello debe utilizarse en la composición de nuestros diseños.
Esta secuencia puede ser usada para crear patrones visuales, crear formas, figuras orgánicas, construir redes o dictar tamaños y proporciones. La sucesión de Fibonacci es considerada como uno de los patrones más influyentes tanto en las matemáticas como en el diseño.
10. Modelos mentales
La ley de Modelos Mentales establece que es más fácil para los usuarios entender y aprender algo nuevo si pueden verlo en algo que ya compenden y han visto. Por ello, el concepto de fichas funciona tan bien y es por lo que los sistemas operativos se modelan como situaciones reales del mundo de oficina (carpetas, archivos, escritorio, etc.)
Este concepto lo podemos utilizar para la elaboración de nuestros diseños de una forma más fácil y con mayor efectiidad visual. Hay que considerar la posibilidad de realizar diseños que imiten escritorios, papeles u oficinas. Los usuarios pueden aprender, entender y extraer significado de este tipo de diseños ya que pueden relacionarlos con su comprensión de los objetos en la vida real y cotidiana.
Y todo que has leído viene de una entrada aparecida en 3.7 Designs (en inglés) bastante interesante que he decidido traducir y complementar.



No hay comentarios:
Publicar un comentario